This is just a short teaser for those using e(fx)clipse for their JavaFX development. Todays nightly build holds an extermly cool new feature.
JavaFX provides many many CSS-Attributes (many more than HTML) but only very view apply for a given CSS-selector. Because of that we made the CSS-Editor context aware which means it restricts the provided CSS-Attributes based upon the selector you are currently in.
This screenshot shows the unrestricted set of CSS-Attributes because the CSS-Selector “.test” is a generic one.
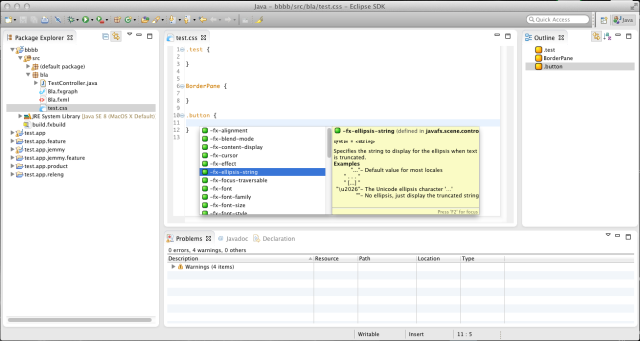
This screenshot shows hover-Informations for element definitions (used for almost all Scene-Graph-Elements beside Controls)
In this screenshot you’ll notice that the list of proposed attributes is way smaller compared to the first screenshot. Nice!
From this screenshot you can see that the editor knows that the .button class is applied to Button-Elements.
And naturally the set of attributes is restricted as well in this case.
I think this feature once more puts e(fx)clipse a head of other IDEs.






Pingback: JavaFX links of the week, February 18 // JavaFX News, Demos and Insight // FX Experience
That’s a really cool feature!